[spoiler]
Идея
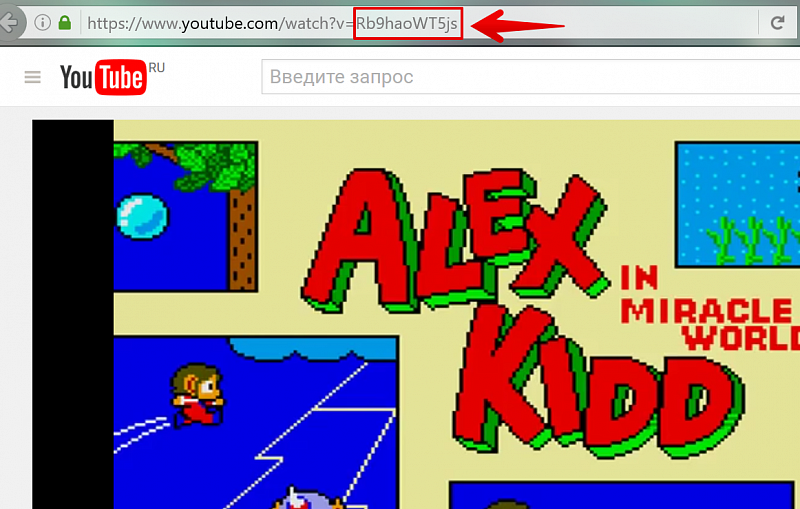
Каждое видео в YouTube имеет символьный код:

Зная код, можно получить картинку видео для отображения в миниатюрах слайдера и сформировать ссылку для iframe который можно выводить как в слайдере-карусели, так и в всплывающем окне (например, fancybox).
Реализация
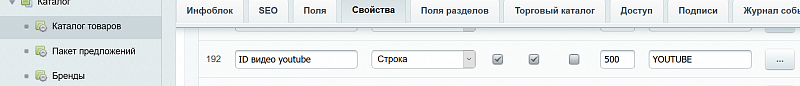
1. Создаем множественное свойство инфоблока - для символьных кодов видео:

2. Формируем данные видео (ссылки для iframe и изображения-миниатюры), в result_modifier.php шаблона компонента catalog.element:
Превью изображения видео доступны по ссылке , а URL плеера для iframe - по ссылке . Сформируем на основе этих данных массив для вывода в template.php:
foreach($arResult["PROPERTIES"]["YOUTUBE"]["VALUE"] as $youtube_id) {
$arResult["PROPERTIES"]["MORE_PHOTO"]["PREVIEW_IMG"][$youtube_id] = array(
'SRC' => 'https://i.ytimg.com/vi/'.$youtube_id.'/hqdefault.jpg',
);
$arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"][$youtube_id] = '<iframe width="100%" height="460" src="https://www.youtube.com/embed/'.$youtube_id.'" frameborder="0" allowfullscreen></iframe>';
} |
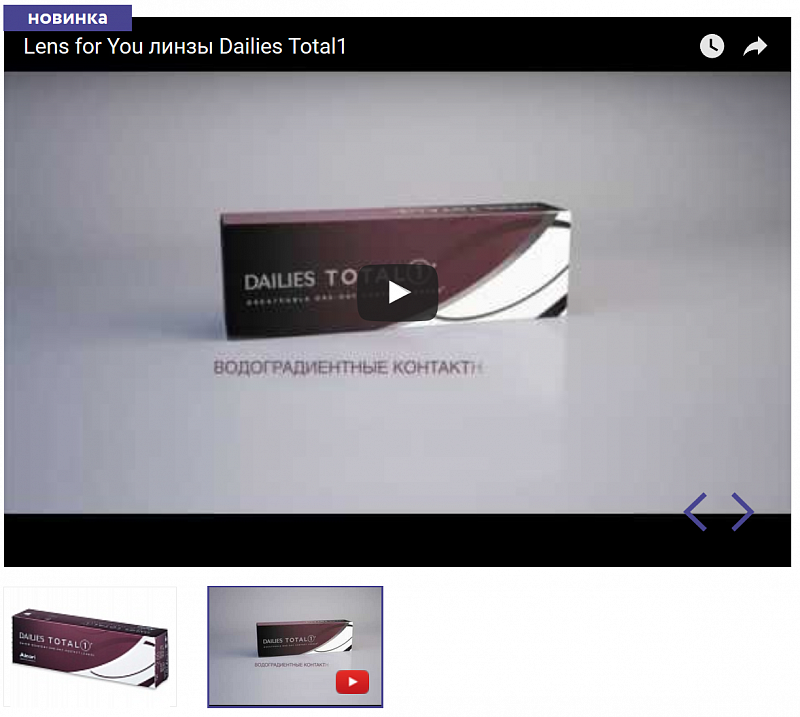
<?foreach($arResult['PROPERTIES']['MORE_PHOTO']['VALUE'] as $k=>$fid):?> <?if(is_numeric($fid)): //Фото?> <a class="product__slider__item item js-fancybox background_contain" data-fancybox-group="group1" href="<?=CFile::GetPath($fid)?>" title="<?=$arResult['NAME']?>"> <img src="#" data-src="<?=CFile::GetPath($fid)?>" alt="<?=$arResult['NAME']?>" class="js-img-background"> </a> <?else: //Видео?> <a class="product__slider__item item js-fancybox background_contain" data-fancybox-group="group1" href="#<?=$k?>" title="<?=$arResult['NAME']?>" style="padding:0"> <?=$fid?> </a> <div style="display:none"><div id="<?=$k?>" style="width:620px"> <?=$fid?> </div></div> <?endif?> <?endforeach?> |

В целом, ничего сложного. Также можно добавить в result_modifier.php - копирование и, при необходимости, ресайз превью-изображений видео на хостинг сайта, чтобы перестраховаться на тот случай, если Youtube решит изменить формат ссылок превью.